Checkout v2 Auth
Simple & Secure
Overview
Offload the burden of hosting your own payment form and reduce your PCI scope with Forte's third-generation Checkout. Checkout's advanced features enable you to make quick and painless payments on your own site with just a few lines of code.
With Checkout you get:
- A simple integration
Start using Checkout today with customizable JavaScript that sits on top of your existing site. - Wallet storage functionality
Save customer and payment method data to make checking out fast and easy. - Up-to-date customer data
Enable customers to edit their own address and payment data to ensure you always have the correct information. - Advanced form field settings
Default Checkout’s form fields to a value, empty, or hidden for full control over the data collected. - Granular amount settings
Specify a non-editable amount to pay or a range of amounts for the customer. - Reduced cart abandonment
Ensure your customer’s trust by running the entire checkout process from your site.
User Experience
Checkout’s Pay Now button uses an HTML form POST action with a signature to create the modal window. When the customer clicks the button with coded parameters on the client side, Forte servers read the parameters and populate the modal window. The JavaScript, https://checkout.forte.net/v2/js, includes a Forte name-spaced version of jQuery so as not to conflict with other client-side jQuery code.
Browser Compatibility
Checkout supports the three previous versions of the following browsers on a rolling basis:
- Firefox
- Chrome
- Safari
- Microsoft Edge
- Mobile – Chrome, Safari, and Firefox
Each time a new version of one of these browsers is released, Checkout begins supporting it and continues to support the previous two versions (and only the previous two). For example, if Checkout is currently supported on versions 9, 10, and 11 of a particular browser, when there is version 12 of this browser released, Checkout will support versions 10, 11, and 12 and will no longer support version 9.
This compatibility standard enables Checkout to use the latest and greatest security and performance features of the newest, most up-to-date browsers.
Merchant Configuration
Before coding the Pay Now button, you must set up a test account and perform the following tasks:
- Generate an API Access ID
- Generate an API Secure Key
Only these values are required for Checkout. The Secure Web Pay configuration options do not affect Checkout.
Generating Keys
Requests to Checkout require a hashed signature for authentication. This signature is created using your unique credentials, including a private key that you'll use when hashing signed elements. To integrate with Forte Checkout v2, use Forte’s Dex application to create your API credentials. For more information on creating a hash signature, see the Authentication section.
Complete the following steps to generate your API Access ID and API Secure Key:
- Log into your Dex Account.
- Search for and select the Home Organization for which you want to create the credential set. If your Home Organization is the same as your Logged-In Organization, skip this step.
- Select Developer > API Credentials from the Dex Main Menu.
- Click
 . The Create API Credentials screen displays.
. The Create API Credentials screen displays. - Enter a name for this set of API credentials in the Name Field. This field is required.
- Click
 . The API Access ID and API Secure Key values display in their corresponding fields.
. The API Access ID and API Secure Key values display in their corresponding fields. - Click
 next to the API Access ID and API Secure Key fields to record both of these newly generated values in a secure location to use in authenticating your requests.
next to the API Access ID and API Secure Key fields to record both of these newly generated values in a secure location to use in authenticating your requests.
NOTE: Once you save your API Secure Key, you will not be able to see the value again. If you forget your API Secure Key or it becomes compromised, you will have to regenerate the value in Dex.
Authentication
Checkout uses hash signatures for authentication.
Creating a Signature
The example below displays what information your signature should contain:
HMACSHA256("api_access_id|method|version_number|total_amount|utc_time|order_number|customer_token|paymethod_token",
"API Secure Key")
Use the following parameters when creating your hash signature:
Parameter | Description | Type |
api_access_id | The organization-specific API Access ID value that you created in Dex. See the Merchant Configuration for information on creating this value. | string |
method | Supported types include the following: sale | string |
version_number | 2.0 | string |
total_amount | A string that represents the total amount of the transaction. NOTE: The total amount must be sent as a string as the button parameter. A possible side effect of total_amount being sent as a number is seemingly random, intermittent authentication failures. | string |
utc_time | A date-time value (since 01/01/0001 00:00:00) that marks the day and time the request was sent to Checkout in ticks. Checkout will only accept utc_time values that are 20 minutes before the current time or 10 minutes after the current time. Requests expire after 10 minutes to prevent malicious users from capturing requests and resubmitting them at a later time. Checkout provides an API that returns the correct UTC time from Forte’s server. Using this server-side value prevents inadvertent expiration errors from client PCs that do not have the correct local time set. Use the following get UTC API URLs in your code to retrieve UTC ticks from Forte's servers: • https://checkout.forte.net/getUTC?callback=? //production <script> var button = $('button[api_access_id]'); $.getJSON('https://sandbox.forte.net/checkout/getUTC?callback=?').done(function (utc) { button.attr('utc_time', utc); }); </script>
<?php $curlData = (curl_exec($curlUTC)); | string |
order_number | A string that represents the order number associated with a transaction. | string |
customer_token | An alphanumeric ID used to reference a customer. Forte stores the token and its associated information. | string |
paymethod_token | An alphanumeric ID used to reference stored payment information (card or eCheck) for a customer. Forte stores the token and its associated information. | string |
Send the hashed values in signature parameter, a character string of varying length (depending on the hash method) that is used to represent a specific transaction for a specific merchant in Forte Checkout.
Sample String
The following sections displays sample strings that will be hashed and their button attributes.
Single Amount
"8dcd03dc50d5aeed2f221e7e88ee4d23|sale|2.0|10.00|636397036957980000|A1234||","eedce6b47748968641a6af8bcd4756fe"
<button api_access_id="8dcd03dc50d5aeed2f221e7e88ee4d23"
method="sale"
version_number="2.0"
location_id="115161"
utc_time="636397036957980000"
hash_method="sha256"
signature="44575464e3b99f8638858ac627eb9f03"
callback="oncallback"
total_amount="10.00"
order_number="A1234">
Pay Now</button>
Scheduled, Ranged Amount
"8dcd03dc50d5aeed2f221e7e88ee4d23|schedule|2.0|1-9.5;5|636397071841460000|A1234|10047592|14554198","eedce6b47748968641a6af8bcd4756fe"
<button api_access_id="8dcd03dc50d5aeed2f221e7e88ee4d23"
method="schedule"
customer_token="10047592"
paymethod_token="14554198"
version_number="2.0"
location_id="115161"
utc_time="636397071841460000"
hash_method="sha256"
signature="1df5eb88210898c04e5f48da5086dadb"
callback="oncallback"
total_amount="1-9.5;5"
schedule_start_date="1/1/2018"
schedule_frequency="weekly"
schedule_quantity="12"
schedule_continuous="false"
order number="A1234">
Subscribe</button>
Selection Amount
"8dcd03dc50d5aeed2f221e7e88ee4d23|sale|2.0|{20,40,60,80,100,0};20|636397073365110000|||","eedce6b47748968641a6af8bcd4756fe"
<button api_access_id="8dcd03dc50d5aeed2f221e7e88ee4d23"
method="sale"
version_number="2.0"
utc_time="636397073365110000"
location_id="115161"
hash_method="sha256"
signature="216760998032e94aa16ddb2293d4cf05"
callback="oncallback"
total_amount="{20,40,60,80,100,0};20">
Select Amount</button>
Ranged Selection Amount with Labels
"8dcd03dc50d5aeed2f221e7e88ee4d23|sale|2.0|{1375.23,1573.66,56.99,0|Total outstanding,Last statement balance,Minimum balance,Specify different amount}|636397074849820000|||","eedce6b47748968641a6af8bcd4756fe"
<button api_access_id="8dcd03dc50d5aeed2f221e7e88ee4d23"
method="sale"
version_number="2.0"
location_id="115161"
utc_time="636397074849820000"
hash_method="sha256"
signature="fec0347215626c217b03190960fa5744"
callback="oncallback"
total_amount="{1375.23,1573.66,56.99,0|Total Outstanding,Last Statement,Minimum Balance,Specify Different Amount}">
Select Amount with Labels</button>
Coding the Button
To create the Pay Now button for your site, you will first need to generate your API Access ID and API Secure Key in Dex (see Merchant Configuration).
Endpoints
The following scripts invoke Checkout and should be placed in the <head> section of your website:
https://sandbox.forte.net/checkout/v2/jsfor sandbox testinghttps://checkout.forte.net/v2/jsfor production
Customizing the Button
The code below represents the minimal html code required to generate a payment button. If you want Checkout to capture additional information, such as a customer's shipping address, you must include the additional parameters listed below.
<!DOCTYPE html>
<script type="text/javascript" src="https://sandbox.forte.net/checkout/v2/js" data-rocket-defer defer></script>
<button api_access_id="apiaccessid"
method="sale"
version_number="2.0"
location_id="115161"
utc_time="UTCtime"
order_number="ASX458956"
signature="sha256signature">
Pay Now</button>
Parameters
Parameter | Description | Attributes | Req | Type | Dex Transaction Reference |
method | N | R | string | Action | |
allowed_methods | N | O | string | -- | |
hash_method | N | R | string | -- | |
version_number | N | R | string | -- | |
location_id | N | R | string | Location ID | |
total_amount | Y | O | string | Authorization Amount | |
tax_amount | Y | O | dec | Tax Amount | |
consumer_id | A merchant-defined string used to identify the customer. [max length=15] | N | O | string | Customer ID |
order_number | A string that represents the order number associated with a transaction. | N | O | string | Order ID |
save_token | N | O | bool | -- | |
customer_token | An alphanumeric ID used to reference a customer. Checkout accepts/returns a string for this parameter. [max length=26] | N | O | string | -- |
paymethod_token | An alphanumeric ID used to reference stored payment information (card or echeck) for a customer. Checkout accepts/returns a string for this parameter. [max length=26] | N | O | string | -- |
sec_code | N | O | string | SEC Codes | |
collect_shipping_address | N | O | bool | -- | |
entered_by | N | O | string | Entered By | |
swipe | N | O | bool | Swipe Data | |
serial_ number | Enables merchants to pass terminal serial numbers for terminals configured in cloud mode. If the serial_number parameter is not passed, then Fote Checkout will display all the terminal serial numbers that are active for the merchant in Dex. It accepts alphanumeric serial numbers in xxx-xxx-xxx or xxxxxxxxx format. Merchants can pass multiple terminal serial numbers that are associated with the location, as comma separated values (e.g.,111-111-111,222-222-222). NOTE: This parameter is only applicable when swipe=emv-1 [max length=12] | N | O | string | Serial Number |
hybrid_close_modal | N | O | bool | -- | |
show_cardholder_name | N | O | bool | Cardholder Name | |
connection_type | N | O | string | -- | |
button_text | N | O | string | -- | |
expire_utc | N | O | string | -- | |
debit_card | Y | C | bool | -- | |
reference_id | A merchant-defined string that identifies the transaction. [max length=15] | N | O | string | Wallet ID |
xdata_# | N | O | string | Order Details/Fields_# | |
line_item_1-10000 | N | O | string | Order Details | |
line_item_header | N | O | string | Order Details | |
Billing Parameters | |||||
billing_name | The first and last name of the customer associated with this billing address. [max length=50] | Y | O | string | Billed To_name |
billing_company_name | The company name associated with the billing address. [max length=50] | Y | O | string | Billed To_company_name |
billing_street_line1 | The first line of the customer's billing address. [max length=35] | Y | O | string | Billed To_street-line1 |
billing_street_line2 | If required, the second line of the customer's billing address (e.g., Suite or Apartment number). [max length=35] | Y | O | string | Billed To_street-line2 |
billing_locality | The locality/city/town/village of the customer's billing address. [max length=25] | Y | O | string | Billed To_locality |
billing_region | The region/state/province of the customer's billing address. [max length=10] | Y | O | string | Billed To_region |
billing_postal_code | Y | O | string | Billed To_postal_code | |
billing_country | The Country code of the customer's billing address (includes military states) in ISO 3166-1 alpha-2 format. [max-length=2] | Y | O | string | Billed To_country |
billing_email_address | The email address associated with the customer's physical billing address. [max length=50] | Y | O | string | Billed To_email_address |
billing_phone_number | The phone number associated with the customer's physical billing address. [max length=15] | Y | O | string | Billed To_phone_number |
Shipping Parameters | |||||
shipping_name | The first and last name of the customer associated with this shipping address. [max length=50] | Y | O | string | Ship To_name |
shipping_company_name | Y | O | string | Ship To_company_name | |
shipping_street_line1 | The first line of the customer's shipping address. [max length=35] | Y | O | string | Ship To_street_line1 |
shipping_street_line2 | If required, the second line of the customer's billing address (e.g., Suite or Apartment number). [max length=35] | Y | O | string | Ship To_street_line2 |
shipping_locality | The locality/city/town/village of the customer's shipping address. [max length=25] | Y | O | string | Ship To_locality |
shipping_region | The region/state/province of the customer's shipping address. [max length=10] | Y | O | string | Ship To_region |
shipping_postal_code | The postal/zip code of the customer's shipping address. [max length=15] | Y | O | string | Ship To_postal_code |
shipping_country | The Country code of the customer's shipping address (includes military states) in ISO 3166-1 alpha-2 format. [max length=2] | Y | O | string | Ship To_country |
shipping_email_address | The email address associated with the customer's physical shipping address. [max length=50] | Y | O | string | Ship To_email_address |
shipping_phone_number | The phone number associated with the customer's physical shipping address. [max length=15] | Y | O | string | Ship To_phone_number |
Scheduling Parameters | |||||
schedule_start_date | Indicates the start date of the next recurring transaction in [max length=10] | Y | C | string | -- |
schedule_frequency | Y | C | string | -- | |
schedule_quantity | Indicates the quantity of transactions to perform. [max length=3] | Y | C | int | -- |
schedule_continuous | Y | C | bool | -- | |
R=Required O=Optional C=Conditional |
Attributes
To make these parameters editable, required, or hidden, pass the parameter suffixed with attr and one or more of the following attributes:
Attribute | Description | Example |
edit | Makes the field editable for the customer | a. billing_name_attr="edit" |
required | Makes the field required for the customer | a. billing_postal_code_attr="required" |
hide | Hides the field from the customer; however, Checkout passes the parameter with the transaction behind the scenes. This attribute cannot be combined with the edit or required attributes. | billing_name_attr="hide" |
Configuring Amounts
Checkout supports a number of different amount configurations including the following:
- Single Amount greater than zero
- The merchant specifies the amount
- The customer specifies the amount
- Ranged Amount
- The customer must enter an amount between merchant-specified values greater than zero
- Selection
- The customer must select different merchant-specified values that include descriptive text
- Range and Selection
- The customer must select different merchant-specified values or can enter an amount between merchant-specified values
The sections below detail the attributes merchants can use to customize amounts.
Creating Editable Amounts
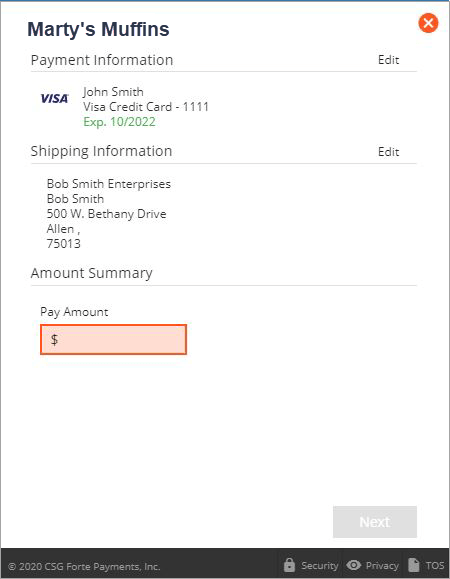
To provide an Amount field in which a user can enter his or her own amount, you must specify the "edit" attribute when passing the total_amount parameter (i.e., total_amount_attr="edit"). See Coding the Button for information on specifying attributes. The figure below displays an editable field:

NOTE: For ranged and selection amount configurations, Checkout ignores the “edit” attribute unless the merchant also specifies a default amount value.
Specifying Default Amounts
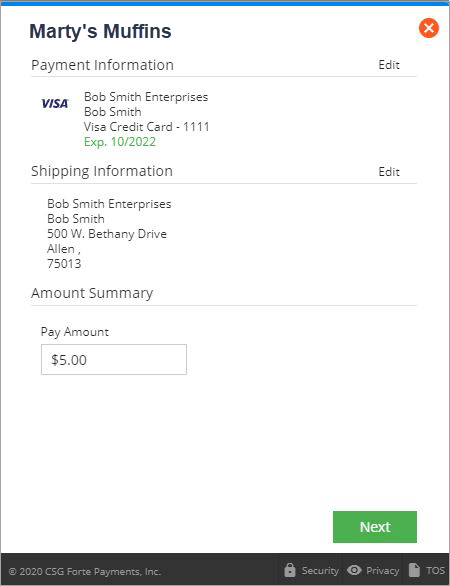
Merchants can define default amounts for their customers for ranged and selection configurations. To define a default, simply add the semi-colon and the amount to the end of the total_amount parameter (e.g., to define a ranged amount configuration that defaults to $5.00, use the following: (total_amount="1-10;5"). The figure below displays a default amount within a ranged configuration:

Using Amount Labels
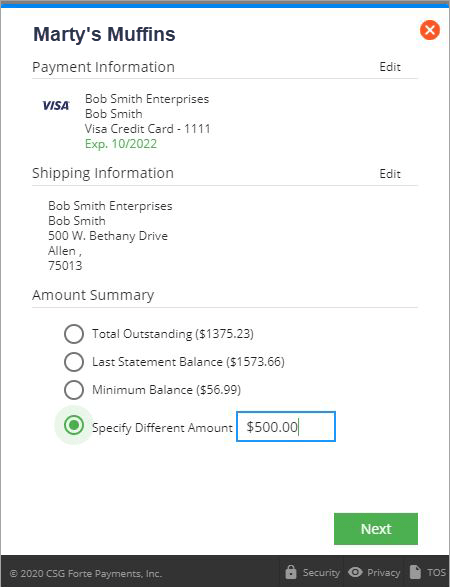
For selection configurations, merchants can define descriptive text for the different amounts (e.g., Total Outstanding Balance, Statement Balance, Minimum). To add descriptive text, simply add it to the total_amount parameter (e.g., total_amount={1375.23, 1573.66, 56.99,0|Total Outstanding, Last Statement Balance, Minimum Balance, Specify Different Amount};500). The figure below displays Checkout with descriptive text:

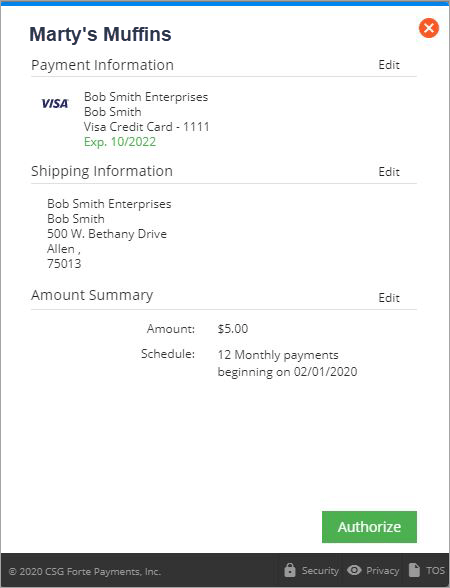
Working with Scheduled Amounts
When scheduling transactions for customers, Checkout only supports the single or ranged amount configurations (e.g., total_amount="50" or total_amount="1-10;5"). The merchant can also make the total_amount parameter editable so that the customer can define his or her own amount. NOTE: When scheduling, the total_amount parameter cannot contain amount selections or amount labels.

Amount Values, Defaults, and Attributes Configurations
The following sections define all the potential amount configurations available in Checkout. They also detail whether or not the Total Amount field can be rendered editable, whether the merchant can add a default value, and provide an example of Checkout for reference. See Coding the Button for sample code containing various amount configurations.
Configuration | Edit Attribute | Default | Sample Parameter | Example |
Single Amounts | ||||
Single, not editable | Blank/not passed | Passed | total_amount=3.50 | Pay Now label |
Single, editable | Edit | Not passed | total_amount="", total_amount_attr="edit" | Pay Now label |
Ranged Amounts | ||||
Ranged, not editable | Ignored | Not passed | total_amount=1.00-9.5 | Pay Now label |
Ranged, editable with default | ||||
Ranged, editable with default | Edit | Passed | total_amount=1-9.5;5, total_amount_attr="edit" | Pay Now label |
Selection Amounts | ||||
Selection, not editable | Ignored | Not passed | total_amount={20,40,60,80,100} | Pay Now label |
Selection, editable with default | Edit | Passed | total_amount={20,40,60,80,100,0};50, total_amount_attr="edit" | Pay Now label |
Combination Amounts | ||||
Range and Selection, not editable | Ignored | Not passed | total_amount={20, 40, 60, 80, 100, 0}; 20-100 | Pay Now label |
Range and Selection, editable with default | Edit | Passed | total_amount{20,40,60,80,100,0};20-1000;100, total_amount_attr="edit" | Pay Now label |
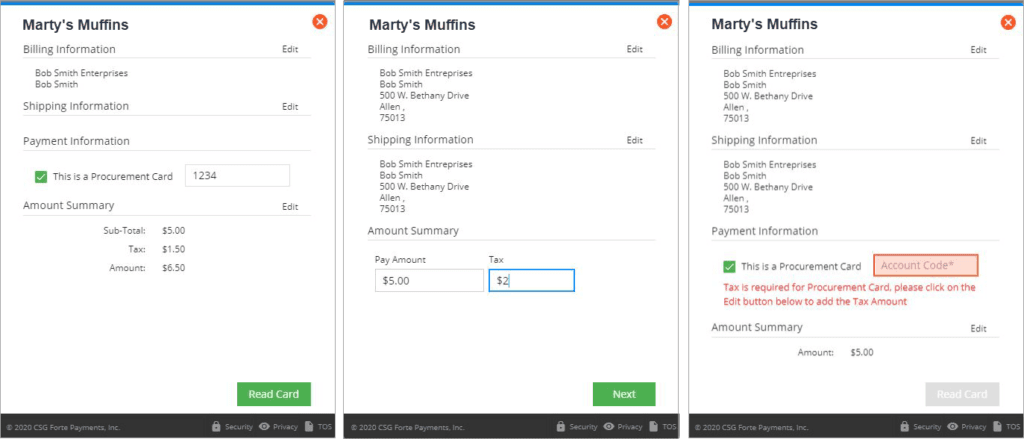
Working with Procurement Cards
Forte Checkout supports procurement card transaction processing using EMV-only credit card terminals. EMV terminals require Forte Device Handler. For more information, contact Technical Support.
To enable EMV functionality, you must first pass the swipe=EMV-1 parameter in the Forte Checkout button code. At the time of the transaction, the customer will select the This is a Procurement Card check box on the Checkout modal and then enter the required Account Code and, if not passed in the tax_amount parameter, the Tax Amount.

Configuring AVS Checks
Forte Checkout supports Address Verification Services for credit card saleand auth transactions that occur in the United States (i.e., billing_country=US). These settings can be configured in Dex by the Admin of your organization. Merchants can choose the following AVS settings for their transactions in Forte Checkout:
- Don't perform AVS checks
- Check AVS but don't decline on mismatch
- Check AVS and decline on mismatch
For more information on configuring these settings, see Working with Card Services Settings in the Dex Merchant Help documentation (if you're a partner, click here for the Dex Partner Help documentation).
Mobile Support
Checkout supports transactions on both tablets and mobile phones.
Callbacks and Webhooks
Checkout's callbacks and webhooks both contain the results of a transaction. Callbacks, however, provide real-time (synchronous), client-side notifications to you while webhooks provide asynchronous server-side notifications.
Using Callbacks
Callbacks provide your front-end with synchronous updates about the current state of the checkout process, which can then be relayed to the customer through the shopping cart (via a receipt display) or other applications integrated with Checkout. The button supplied to you contains a callback attribute that accepts and displays notifications for the following transaction events:
begin- This event occurs when the customer launches the payment button. You can use this event for conversion tracking data.success- This event indicates that the transaction was successful.failure- This event indicates that the transaction has failed. Inspect theresponse_coderesponse parameter for more information (e.g., you are over your monthly processing limit (U04)). See Response Codes for more information. NOTE: If you attempt an ad-hoc transaction while passing thesave_token=trueparameter and the transaction fails, Forte will not return the token in either the callback or the webhook.error- This event indicates that the request is invalid and Checkout could not be rendered. For example, triggers for this event could include a client failing to pass a valid authentication signature, an invalid total amount, or an invalid client token.abort- This event indicates that the customer canceled the checkout process by clicking on the Close button on the modal.expired- This event indicates that the customer failed to complete the transaction prior to the expiration time set by you via theexpire_utcparameter.
Response Parameters
The table below details the response parameters that could be included in Checkout's callbacks.
Parameter | Description | Length | Type | Dex Transaction Reference |
signature |
| varies | string | -- |
subtotal_amount | The base amount used for calculating the service_fee_amount. This field is only used for convenience fee merchants. | -- | string | Subtotal |
service_fee_amount | The calculated percentage of a service fee. For example, a service fee of 2.45% on a $50 purchase would yield a service_fee_amount=1.23. This field only applies to convenience fee merchants. | -- | string | Service Fee |
total_amount | The total amount of the transaction including the subtotal_amount and the for convenience fee merchants. | -- | string | Authorization Amount |
tax_amount | The sales tax amount of the transaction that was passed in the button code or added in the Forte Checkout modal. | -- | string | Tax Amount |
version_number | The version of Checkout sending the POST message. Supported values include the following: • 2.0 | 4 | string | -- |
method | Supported values for this parameter include the following: • sale | 8 | string | Action |
event |
| 7 | string | -- |
trace_number | A unique ID returned to identify a transaction or a schedule. | 36 | string | Transaction ID |
utc_time | A date-time value that marks the day and time the response was sent in ticks | -- | -- | -- |
authorization_code | A code that references the authorization of the transaction | 80 | string | Authorization Number, Auth Code |
paymethod_token | If created, a string ID that references stored payment method(s), such as a credit card or electronic check. | 36 | string | -- |
customer_token | If created, a string ID that references stored customer information. | 36 | string | -- |
response_code | A code that represents the transaction result. For more information on these responses, see Response Codes. | 3 | string | Response Code |
response_description | A text description of the transaction result | 80 | string | Description |
request_id | The request ID Checkout generated for this call | 36 | string | -- |
hash_method | The hash method used for the response (this parameter defaults to sha256 | -- | string | -- |
method_used |
| 6 | string | Method |
last_4 | The last four numbers of a card or account number | 4 | string | Card Number |
wallet_type | This field is returned in callbacks and webhooks when the digital wallet is used for transaction. Supported values for this parameter include the following: ApplePay GooglePay | 50 | string | |
xdata_# | Returns xdata fields in callbacks and webhooks. Each field can contain up to 80 characters. | 80 | string | Order Details/Fields_# |
line_item_header | A brief header field that precedes the line_item data field. | Order Details | ||
line_item_1-10000 | Up to 10,000 line items with up to 101 elements each that a merchant can associate with a customer's transaction. | Order Details | ||
emvReceiptData | EMV data for EMV transactions. Values in this fields are used to build EMV-compatible receipts. For example: | 1500 | string | -- |
terminal_number | Returns the serial number of an eDynamo used for the transaction. | 25 | string | -- |
order_number | The order number value passed in the button parameter, order_number. | 15 | string | Order ID |
expire_month | The expiration month of the credit card used for the transaction. | 2 | string | Expires On |
expire_year | The expiration year of the credit card used for the transaction. | 4 | string | Expires On |
name_on_card | This field is returned in callbacks and webhooks when the button parameter show_cardholder_name field is set to true. If show_cardholder_name field is set to false, Checkout returns the billing_name value in this field. | 50 | string | Cardholder Name |
Understanding Callback Parameters
The following table provides the callback parameters for events that occur in simple sales and scheduled transactions. The successful processing of a transaction triggers success event callbacks, which contain the result of the transaction (i.e., approved transactions). When an error event triggers a callback, the Checkout window displays the error message. Since some parameters are unavailable for some responses, those parameters may not be present in the response object.
NOTE: The "Returned Parameters" column contains example hash data.
Event | Returned Parameters |
Sale Method | |
Begin | { "event":"begin", "method":"sale", "request_id":"1414edf7-2816-4968-ced2-b7d3e7156da7" } |
Success | { "event":"success", "method":"sale", "request_id":"9ea365d6-40d8-416f-ca3c-1aef43529213", "response_code":"A01", "response_description": "APPROVAL", "trace_number":"fb25a0c5-c5a5-4505-9c56-4297799aeb77", "authorization_code": "123456", "total_amount":"51.23", "avs_code": "Y", "order_number": "invoice-1234", "version_number": "2.0", "last_4": "1111", "method_used": "visa", "hash_method": "sha256", "xdata_1": "custom data number 1", "xdata_2": "custom data number 2", "billing_company_name": "Widget Factory, Inc.", "billing_street_line1": "500 W. Bethany Drive", "billing_street_line2": "Suite 200", "billing_locality": "Allen", "billing_postal_code": "75013", "billing_country": "US", "billing_email_address": "olivia@widgetfactory.com", "billing_phone_number": "1234567890", "name_on_card": "Olivia Smith", "consumer_id": "Account-ID-4444", "reference_id": "reference ID", "line_item_header": "style,size,color", "line_item_1": "high-top,10W,red", "line_item_2": "low-top,8N,green", "line_item_3": "low-top,8N,blue", "expire_month":"12", "expire_year":"2024", "signature":"c1d704c4711595f48e1552a9af9b8ada", "utc_time": "635210889954381263"} |
Failure | { "event":"failure", "method":"sale", "request_id":"21e2d11d-bfd9-4991-ca50-16170bc21329", "response_code":"U02", "response_description": "ACCOUNT NOT APPROVED", "version_number":"2.0", "trace_number": "89748473-6eb2-483f-81af-1d787a903f5c", "subtotal_amount":"50.00", "service_fee_amount":"1.23", "total_amount":"51.23", "last_4":"2222", "method_used":"echeck", "signature":"e83dee1c9fa2067786fb53c149ebbe62", "utc_time":"635295420748992999", "hash_method":"sha256" } |
Error | { "event":"error", "msg": "Invalid total_amount: 1-9.5;5d" } |
Abort | { "event":"abort", "request_id":"46f27f88-5f00-4d0a-e1a3-d32b4f57bc12" } |
Expired | { "event":"expired", "request_id":"9ea365d6-2816-4968-e1a3-d32b4f57bc12" "expire_utc":"635295420748992999" } |
Schedule Method | |
Begin | { "event":"begin", "method":"schedule", "request_id":"1414edf7-2816-4968-ced2-b7d3e7156da7" } |
Success | { "event":"success", "method":"schedule", "request_id":"5861c6fc-77ec-4ccd-ddf1-4aaf0eb309b2", "version_number":"2.0", "trace_number": "2648daca-bf23-4a1b-a789-44aa011e0ac6", "customer_token":"10047617", "paymethod_token":"14554238", "subtotal_amount":"50.00", "service_fee_amount":"1.23", "total_amount":"51.23", "expire_month":"12", "expire_year":"2020", "signature":"31aa8d43c7f65092fcba9a0506b48dfd", "utc_time":"635210891035249339", "hash_method":"sha256" } |
Failure | { "event":"failure", "method":"schedule", "request_id":"21e2d11d-bfd9-4991-ca50-16170bc21329", "response_code":"U02", "response_description":"ACCOUNT NOT APPROVED", "version_number":"2.0", "trace_number": "89748473-6eb2-483f-81af-1d787a903f5c", "subtotal_amount":"50.00", "service_fee_amount":"1.23", "total_amount":"51.23", "last_4": "2222", "method_used":"echeck", "signature": "e83dee1c9fa2067786fb53c149ebbe62", "utc_time":"635295420748992999", "hash_method":"sha256" } |
Error | { "event":"error", "msg":"Invalid total_amount: 1-9.5;5d" } |
Abort | { "event":"abort", "request_id":"46f27f88-5f00-4d0a-e1a3-d32b4f57bc12" } |
Expired | { "event":"expired", "request_id":"c29c1b64-bfd9-4968-ca50-d32b4f57bc12" "expire_utc":"635295420748992999" } |
Token Method | |
Begin | { "event":"begin", "method":"token", "request_id":"1414edf7-2816-4968-ced2-b7d3e7156da7" } |
Success | { "event":"success", "customer_token":"1035622", "paymethod_token": "1077158", "method":"token", "request_id":"c29c1b64-ccbf-4124-f483-3abe3776aac6", "version_number":"2.0", "last_4":"1111", "method_used": "visa", "expire_month":"12", "expire_year":"2020", "signature": "b5f4fd7b942a2635bff01a3d6aff7c03", "utc_time":"635295449732597770", "hash_method":"sha256" } |
Failure | { "event":"failure", "method":"token", "request_id":"21e2d11d-bfd9-4991-ca50-16170bc21329", "response_code":"U02", "response_description": "ACCOUNT NOT APPROVED", "version_number":"2.0", "trace_number": "89748473-6eb2-483f-81af-1d787a903f5c", "total_amount":"5.00", "last_4":"2222", "method_used":"echeck", "signature": "e83dee1c9fa2067786fb53c149ebbe62", "utc_time":"635295420748992999", "hash_method":"sha256" } |
Error | { "event":"error", "msg":"Invalid total_amount: 1-9.5;5d" } |
Abort | { "event":"abort", "request_id":"46f27f88-5f00-4d0a-e1a3-d32b4f57bc12" } |
Capturing Callback Messages
Callback messages enable you to present the customer with real-time status information on the transaction. To do this, you must capture the message by coding the callback attribute into your button:
<!DOCTYPE html>
<script type="text/javascript" src="https://sandbox.forte.net/checkout/v2/js" data-rocket-defer defer></script>
<button api_access_id="apiaccessid"
method="sale"
version_number="2.0"
utc_time="UTCtime"
order number="ASX458956"
callback="oncallback"
signature="sha256signature">
Pay Now</button>
This button code defines that your page will use the oncallback Javascript function to capture the callback message. To display the message to the customer after a transaction, you must add JavaScript to parse e.data to an HTML place holder:
<head>
<script src="scripts/jquery-1.11.0.min.js" data-rocket-defer defer></script>
<script type="text/javascript" src="https://sandbox.forte.net/checkout/v2/js" data-rocket-defer defer></script>
<script>window.addEventListener('DOMContentLoaded', function() {
function oncallback(e) {
$('#message').html(e.data);
}
});</script>
<style id="wpr-lazyload-bg-container"></style><style id="wpr-lazyload-bg-exclusion"></style>
<noscript>
<style id="wpr-lazyload-bg-nostyle">table.dataTable thead .sorting{--wpr-bg-040583f5-15fe-4744-9cae-6dd78d3d139a: url('https://developers.forte.net/wp-content/plugins/elementskit-lite/widgets/init/assets/img/arrow.png');}table.dataTable thead .sorting_asc{--wpr-bg-93208112-ebec-4846-b981-10126764ea02: url('https://developers.forte.net/wp-content/plugins/elementskit-lite/widgets/init/assets/img/sort_asc.png');}table.dataTable thead .sorting_desc{--wpr-bg-174b81ae-cda7-4314-a025-2d5fb68a78d3: url('https://developers.forte.net/wp-content/plugins/elementskit-lite/widgets/init/assets/img/sort_desc.png');}table.dataTable thead .sorting_asc_disabled{--wpr-bg-45ce2f52-1b14-47f0-9b44-b90491c4a3ec: url('https://developers.forte.net/wp-content/plugins/elementskit-lite/widgets/init/assets/img/sort_asc_disabled.png');}</style>
</noscript>
<script type="application/javascript">const rocket_pairs = [{"selector":"table.dataTable thead .sorting","style":"table.dataTable thead .sorting{--wpr-bg-040583f5-15fe-4744-9cae-6dd78d3d139a: url('https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/arrow.png');}","hash":"040583f5-15fe-4744-9cae-6dd78d3d139a","url":"https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/arrow.png"},{"selector":"table.dataTable thead .sorting_asc","style":"table.dataTable thead .sorting_asc{--wpr-bg-93208112-ebec-4846-b981-10126764ea02: url('https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/sort_asc.png');}","hash":"93208112-ebec-4846-b981-10126764ea02","url":"https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/sort_asc.png"},{"selector":"table.dataTable thead .sorting_desc","style":"table.dataTable thead .sorting_desc{--wpr-bg-174b81ae-cda7-4314-a025-2d5fb68a78d3: url('https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/sort_desc.png');}","hash":"174b81ae-cda7-4314-a025-2d5fb68a78d3","url":"https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/sort_desc.png"},{"selector":"table.dataTable thead .sorting_asc_disabled","style":"table.dataTable thead .sorting_asc_disabled{--wpr-bg-45ce2f52-1b14-47f0-9b44-b90491c4a3ec: url('https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/sort_asc_disabled.png');}","hash":"45ce2f52-1b14-47f0-9b44-b90491c4a3ec","url":"https:\/\/developers.forte.net\/wp-content\/plugins\/elementskit-lite\/widgets\/init\/assets\/img\/sort_asc_disabled.png"}]; const rocket_excluded_pairs = [];</script></head>
The e.data response object is a string that can be converted to a JSON object with a format that you define with Checkout’s response parameters (see Response Parameters for more information). The sample code below shows how you could use this response object to capture a callback message for customers:
<script>
function oncallback(e) {
var response = JSON.parse(e.data);
switch (response.event)
{
case 'begin':
//call to forte checkout is successful
break;
case 'success':
//transaction successful
//(optional) validate from response.signature that this message is coming from forte
//display a receipt
alert('thanks for your order. the trace number is ' + response.trace_number);
break;
case 'failure':
//handle failed transaction
alert('sorry, transaction failed. failed reason is ' + response.response_description);
}
}
</script>
Using Webhooks
NOTE: Currently, Forte IT must configure webhooks.
Webhooks send asynchronous messages about a transaction directly to a server-side URL endpoint that a merchant defines. A webhook fires after all manually completed transaction requests. Forte notifies merchants about events through subscriptions. Depending on these subscriptions, multiple events can occur during an operation. For example, a credit card sale transaction that creates tokens for a customer and a paymethod causes three events to be fired: transaction.sale, customer.create, and paymethod.create. These three events can be combined under a common event ID (e.g., evt_xxxxxx) for easier information management. NOTE: Depending on how you configure your event subscriptions, the same data may be generated twice in separate webhooks. For example, creating a customer and including a paymethod could (if subscribed) generate a customer webhook with both customer and paymethod data as well as a paymethod webhook. You can subscribe to the following events in version 2 and version 3 webhooks:
transaction.saletransaction.authorizecustomer.createcustomer.updatepaymethod.createpaymethod.update
The following events are only supported in version 3 webhooks:
schedule.createschedule.update
NOTE: Transaction voids, credits, and updates to individual schedule items must be completed using the appropriate version of Forte's REST API.
If a webhook post fails (i.e., does not result in an HTTP 200 response), Forte retries the webhook post up to twenty times, adding one minute for each retry.
The following code sample displays the fields of a transaction.sale webhook. NOTE: This webhook originates from the same call used in the success row of the callback parameters table above.
For more information on Webhooks, see Using Webhooks.
{
"location_id": "loc_191620",
"transaction": {
"transaction_id": "trn_9414a6eb-9951-4e9f-9679-3c731c8b6f96",
"organization_id": "org_333251",
"location_id": "loc_191620",
"customer_id": "Account-ID-4444",
"order_number": "invoice-1234",
"reference_id": "reference ID",
"status": "ready",
"action": "sale",
"authorization_amount": 5,
"authorization_code": "7EZ442",
"entered_by": "2976300bb69f08b2dfe5",
"received_date": "2021-05-03T12:52:18.29",
"origination_date": "2021-05-03T12:52:18.29",
"billing_address": {
"company_name": "Widget Factory, Inc."
"phone": "1234567890",
"email": "olivia@widgetfactory.com",
"physical_address": {
"street_line1": "500 W. Bethany Drive",
"street_line2": "Suite 200",
"locality": "Allen",
"postal_code": "75013"
}
},
"card": {
"name_on_card": "Olivia Smith",
"last_4_account_number": "1111",
"masked_account_number": "****1111",
"expire_month": 2,
"expire_year": 2024,
"card_type": "visa"
},
"xdata": {
"xdata_1": "custom data number 1",
"xdata_2": "custom data number 2"
},
"biller_name": "Widget Factory, Inc.",
"response": {
"response_type": "A",
"response_code": "A01",
"response_desc": "TEST APPROVAL",
"authorization_code": "7EZ442",
"avs_result": "Y",
"cvv_result": "P"
},
"links": {
"disputes": "https://sandbox.forte.net/API/v3/transactions/trn_9414a6eb-9951-4e9f-9679-3c731c8b6f96/disputes,"
"settlements": "https://sandbox.forte.net/API/v3/transactions/trn_9414a6eb-9951-4e9f-9679-3c731c8b6f96/settlements,"
"self": "https://sandbox.forte.net/API/v3/transactions/trn_9414a6eb-9951-4e9f-9679-3c731c8b6f96/"
}
},
"event_id": "evt_CXMKgHVo00uT5c0pomWJjg",
"source": "ForteCO",
"type": "transaction.sale","environment": "sandbox",
"line_items": {
"line_item_header": "style,size,color",
"line_item_1": "high-top,10W,red",
"line_item_2": "low-top,8N,green",
"line_item_3": "low-top,8N,blue"
}
}
Service Fees and Webhooks
For ad-hoc transactions, most credit card service fees in Checkout are automatically calculated and then added to the total amount prior to authorization. Forte returns the service_fee_amount response parameter in both the callback and webhook for keyed (swipe=false), swiped (swipe=true or edynamo), and dipped (swipe=EMV-1 or edynamo) transactions. Below is the raw body of a sample webhook for a service fee transaction:
{
"location_id": "loc_115161",
"transaction": {
"transaction_id": "trn_63f475e1-d468-4239-b795-cb18fcd1f698",
"organization_id": "org_300005",
"location_id": "loc_115161",
"status": "ready",
"action": "sale",
"authorization_amount": 102.45,
"service_fee_amount ": 2.45,
"subtotal_amount": 100.00,
"authorization_code": "123456",
"entered_by": "m1NrGv9pM",
"received_date": "2021-11-02T11:49:25.69",
"origination_date": "2021-11-02T11:49:25.69",
"billing_address": {
"company_name": "SmithCo",
"physical_address": {
"street_line1": "500 W. Bethany Drive",
"locality": "Allen",
"region": "TX",
"postal_code": "75013"
}
}
},
"card": {
"name_on_card": "name",
"last_4_account_number": "0006",
"masked_account_number": "****0006",
"expire_month": 9,
"expire_year": 2020,
"card_type": "visa"
},
"response": {
"response_type": "A",
"response_code": "A01",
"response_desc": "TEST APPROVAL",
"authorization_code": "074228",
"avs_result": "Y",
"cvv_result": "M"
},
"links": {
"disputes": "https://api.forte.net/v3/transactions/trn_63f475e1-d468-4239-b795-cb18fcd1f698/disputes",
"settlements": "https://api.forte.net/v3/transactions/trn_63f475e1-d468-4239-b795-cb18fcd1f698/settlements",
"self": "https://api.forte.net/v3/transactions/trn_63f475e1-d468-4239-b795-cb18fcd1f698"
}
},
"event_id": "evt_IO-4Mw9PYEyipIgkNty2vw",
"source": "ForteCO",
"type": "transaction.sale",
"environment": "live"
}
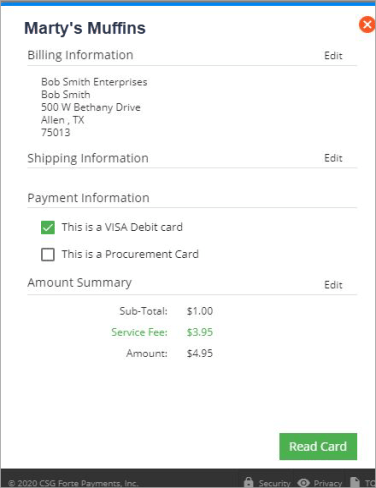
In addition to credit card service fees defined by your configuration, Checkout also supports the Visa Tax Program. You can process VISA debit card transactions via manual entry, tokens, schedules, or using credit card readers, including EMV-enabled terminals. Checkout automatically detects VISA Debit cards when you use manual entry (swipe=false) or credit card swipers (swipe=true, swipe=edynamo). However, to process Visa debit transactions using an EMV Verifone terminal, you must pass the swipe=EMV-1 parameter and the debit_card=true parameter to ensure Checkout charges the correct $3.95 service fee. If you pass debit_card=false Checkout charges the default credit card service fee. If you leave the debit_card parameter empty, checkout allows the cashier or user to manually indicate whether they are presenting a VISA debit card by clicking a box.

Using Point-of-Sale Devices
If the swipe parameter is set to true (see Coding the Button), Forte provides the user a button to not swipe if the merchant does not have available hardware. If swipe=EMV-1 in the button code and you have the Device Handler installed, Forte Checkout supports the V400C in hybrid mode for EMV card reading on Sale and Auth transactions.
Checkout supports the following types of credit card POS devices for ad-hoc and scheduled payments:
• Dynamag #21073062 v.1
• eDynamo #21079802
If swipe=edynamo, then the connection_type parameter is required. The eDynamo swiper supports both EMV and card swipes.
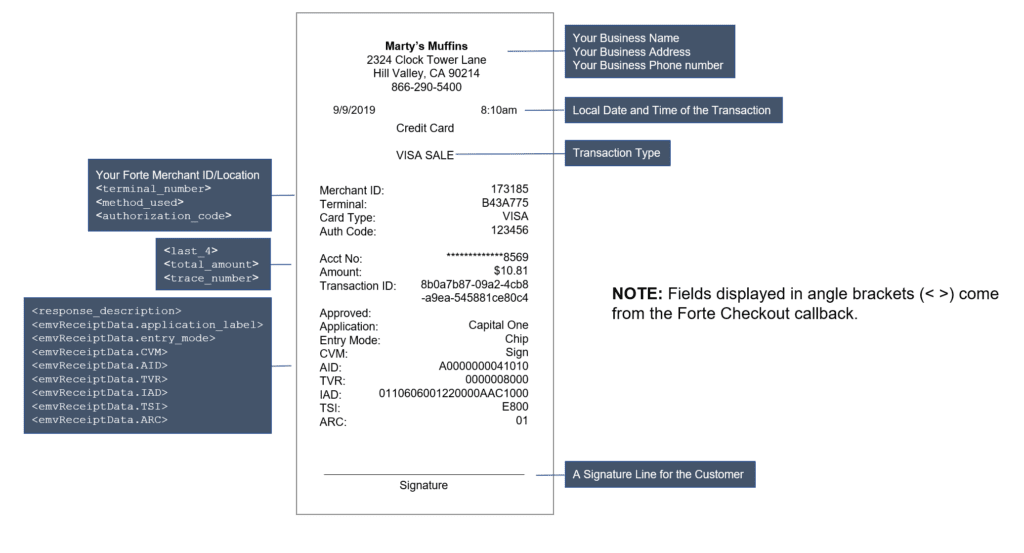
Creating EMV-Compliant Receipts
Merchants must create EMV-compliant receipts for all EMV sale and authorization transactions. The data required to print the receipt can be found in the transaction response data from the Forte Checkout callback (items with angle brackets contain the callback field name, e.g., <terminal_number>). The fields listed below are minimum requirements, but formatting is allowed.
Receipt Format | Callback Response Field or Description |
Sale | Transaction Type |
CSG Forte | Your Business Name |
500 West Bethany, Suite 200 | Your Business Address |
866-290-5400 | Your Business Phone |
9/9/2019 8:10am | The Local Date and Time of the Transaction |
Merchant ID: 173185 | Your Forte Merchant ID/Location |
Terminal: B43A775 | <terminal_number> |
Card Type: VISA | <method_used> |
Auth Code: 123456 | <authorization_code> |
Acct No: *************8569 | <last_4> |
Amount: 10.81 | <total_amount> |
Transaction ID: 8b0a7b87-09a2-4cb8-a9ea-545881ce80c4 | <trace_number> |
Approved | <response_description> |
Application: Capital One | <emvReceiptData.application_label> |
Entry Mode: Chip | <emvReceiptData.entry_mode> |
CVM: Sign | <emvReceiptData.CVM> |
AID: A0000000041010 | <emvReceiptData.AID> |
TVR: 0000008000 | <emvReceiptData.TVR> |
IAD: 0110606001220000AAC1000 | <emvRceiptData.IAD> |
TSI: E800 | <emvReceiptData.TSI> |
ARC: 01 | <emvReceiptData.ARC> |
x_______________________________________________ | A Signature Line for the Customer |

Understanding Errors
The following table details potential errors you could encounter in Checkout.
Error Message |
"Routing number is invalid." |
"The parameter version_number is required." |
"Email address is invalid." |
"State is not valid." |
"Invalid authentication." |
"No allowed_method is available." |
"Invalid parameter api_access_id." |
"The browser you are using is not supported. Please download the latest version of your browser to use Checkout." |
"The parameter api_access_id is required." |
"The browser you are using is not supported. Checkout supports the latest versions of the following browsers: Internet Explorer, Firefox, Chrome, and Safari." |
"Please either disable compatibility view or upgrade your browser to proceed." |
"Scheduled transactions are not allowed for service fee merchants." |
"Invalid parameter schedule_quantity: "______." |
"Invalid parameter schedule_continuous: "______", Use true/false." |
"Invalid schedule_quantity for continuously scheduled transaction." |
"Invalid parameter schedule_frequency: "______". Use weekly, bi-weekly, monthly, bi-monthly, quarterly, semi-annually, annually. Use 0 for single future transaction." |
"Invalid schedule_quantity for one-time future scheduled transaction." |
"Invalid schedule_continuous for one-time future scheduled transaction." |
"The parameter schedule_start_date must be a future date." |
"Invalid parameter schedule_start_date: "______." |
"The total_amount passed cannot be used with a method of schedule." |
"Invalid parameter total_amount for scheduled transaction: "______." |
"The parameter utc_time is required." |
"Scheduled transactions require either setting save_token=true or passing in customer/payment token." |
"Invalid parameter save_token: "______." Use true/false." |
"Invalid parameter swipe: "______." Use true false." |
"Invalid parameter allowed_methods: "______." Use visa/mast/disc/amex/echeck." |
"Invalid total_amount for scheduled transaction." |
"No payment method is available for the scheduled transaction." |
"No payment method is available." |
"This paymethod_token is not allowed." |
"Invalid parameter hash_method: "______." Use sha256." |
"Invalid parameter method: "______." Use sale/schedule/token." |
"Invalid parameter request_id: "______." |
"The paymethod_token "______" does not exist." |
"The customer_token "______" does not exist." |
"The paymethod_token "______" is invalid: it does not belong to the customer." |
Troubleshooting FAQs
This can occur if the client blocks the following URL: checkout.forte.net. To ensure you've included this URL in your code, open the network console from the browser to verify the javascript loads correctly and check to see if you've included the following lines in the <Head> section of the html page.
<script type="text/javascript" src="https://checkout.forte.net/v1/js" data-rocket-defer defer></script>
Forte Checkout is not supported with Internet Explorer. Please refer to Browser Compatibility section for more information on supported browsers
Yes, but this depends on the technology with which you will be using Checkout. Forte recommends either a jquery validation plugin or an angular custom directive to validate data in your payment form.
Yes. Forte Checkout supports both US and Canadian transaction processing. However, Canadian merchants must be set up with a Canadian Processor. Contact Customer Service for more information. Additionally, when configured with Canadian ACH, a routing number can be entered as eight digits as it appears on the financial institution's Magnetic Ink Character Recognition (MICR) code. Forte Checkout displays the right financial institution based on the entry. Three-digit of the code represent the financial institution and five-digit on the code identify the branch of the institution.